

La stesura di un foglio di stile XSL si può riassumere in questi punti:
Si noti che gli elementi di XSL servono solo per il punto 1. Per le altre operazioni è sufficiente conoscere HTML ed eventualmente anche Javascript o DHTML, nel caso si voglia realizzare una pagina Web sofisticata.
Il linguaggio XSL consente di visualizzare i documenti XML non solo tramite i tag di HTML, ma anche utilizzando dei tag proprietari, chiamati oggetti di formattazione. Questi elementi di XSL costituiscono un linguaggio molto complesso, sulla cui utilità si è aperto un acceso dibattito nell'ambiente degli sviluppatori XML.
È importante inserire nel foglio di stile le parti del documento HTML che avevamo soppresso nella conversione all'XML. In questo modo viene realizzata una delle caratteristiche più importanti di XML, cioè la separazione fra:
| i dati del documento, descritti formalmente dalla DTD e dalla struttura ad albero imposta da XML; | |
| la presentazione del documento, costituita da un foglio di stile XSL formato da elementi che stabiliscono le relazioni con il documento XML e tag di HTML. Nel foglio di stile devono comparire anche quelle parti di testo che rendono più leggibili i dati, ma che non fanno parte di essi. |
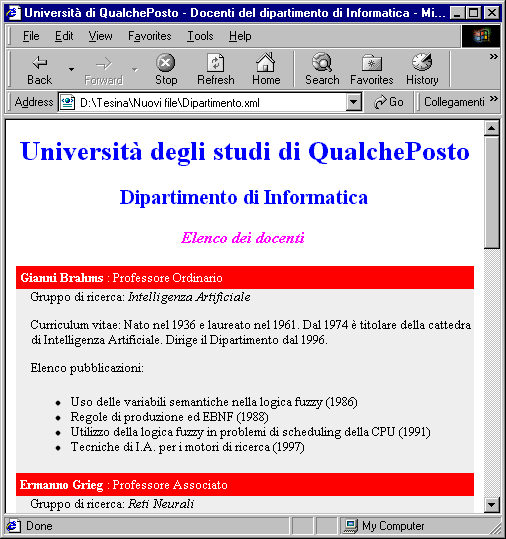
Questo foglio di stile fornisce una visualizzazione al documento XML che si avvicina a quella del documento HTML dal quale eravamo partiti:
<?xml version="1.0" ?>
<HTML xmlns:xsl="http://www.w3.org/TR/WD-xsl">
<HEAD><TITLE>
La visualizzazione che si ottiene è la seguente:

Per migliorare la presentazione della pagina, abbiamo aggiunto ad alcuni tag di HTML l'attributo STYLE, che ci consente di assegnare ai singoli tag gli attributi di formattazione di CSS (Cascading Style Sheet). Questa tecnica è detta CSS in linea.
![]()
![]()